Formatting text adalah sebuah penegasan teks seperti cetak tebal, cetak miring, dan garis bawah .
Formatting text digunakan untuk memudahkan pembaca dalam mencari kata atau kalimat penting. sehingga mata pembaca akan lebih mudah menemukannya pada teks yang terformat dibandingkan plain text. Karena itu, dalam membuat web.. ada baiknya menggunakan format teks. Nah, di HTML terdapat tag-tag yang khusus digunakan untuk text formatting. Apa saja itu?
| tag | description |
| <b> | format text bold/tebal |
| <i> | format text italic/miring |
| <u> | format text underline/garis bawah |
| <small> | format text kecil |
| <strong> | format text yang hampir sama dengan format bold |
| <sub> | format subscripted teks |
| <sup> | format superscripted teks |
| <ins> | format text garis bawah |
| <del> | format text dengan garis di tengah |
| <mark> | format text yang berwarna |
nah berikut ini contoh penulisan tag/element format text di yang sudah di pelajari diatas :
<html>
<head>
<title>belajar format format text</title>
</head>
<body>
<b>ini format format text tebal</b><br/>
<i>ini format text italic</i><br/>
<u>ini format text underline</u><br/>
<em>ini format text em</em><br/>
<small>ini format text small</small><br/>
<strong>ini format text strong</strong><br/>
<sub>ini format text sub</sub><br/>
<sup>ini format text sup</sup><br/>
<ins>ini format text ins</ins><br/>
<del>ini format text del</del><br/>
<mark>ini format text mark</mark>
</body>
</html>
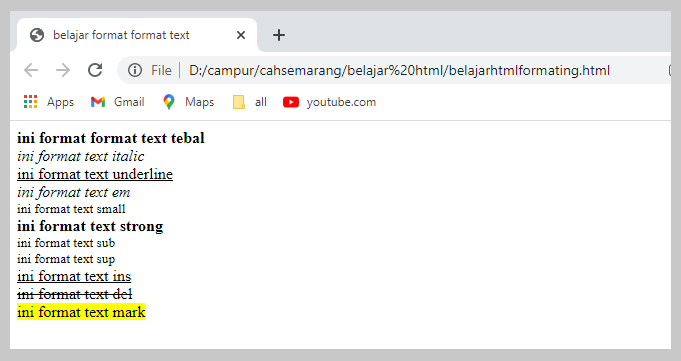
hasilnya  Teks formatting akan sering kita pakai dalam membuat konten di web, pastikan kamu mengingat tag-tag yang digunakan untuk teks formatting.
Teks formatting akan sering kita pakai dalam membuat konten di web, pastikan kamu mengingat tag-tag yang digunakan untuk teks formatting.

