Membuat List Pada HTML
list atau daftar data berurutan tersusun rapi kebawah dapat di aplikasikan dalam HTML. tag yang digunakan yaitu tag <li> yang dibungkus dengan beberapa tag Element list di bawah ini
-
- Ordered List adalah list yang terurut, tag yang digunakan tag <ol> ;
- Unordered List adalah list yang tak terurut, tag yang digunakan tag <ul>;
- dan Descriptiona List adalah list yang berisi definisi, tag yang digunakan tag <dl>.
lanjut kita bahas secara perlahan dan dalam tempo yang sesingkatnya :
1. Ordered List HTML
Ordered list menggunakan tag <ol> yang di dalamnya diisi dengan item-item yang akan dimasukkan ke dalam list. Item dibuat dengan tag <li> (list item).
contoh code :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat List HTML</title>
</head>
<body>
<h1>Hewan Peliharaanku:</h1>
<ol>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura-kura</li>
<li>Burung cucakrowo</li>
<li>Ikan cupang</li>
</ol>
</body>
</html>
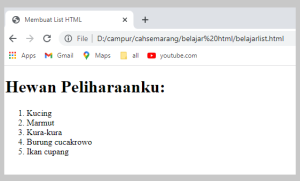
Hasilnya seperti di bawah ini :

dari gambar hasil list diatas dapat dilihat bahwa urutanya akan ditampilkan otomatis berdasarkan urutan angka 1,2,3 dst tanpa kita harus menuliskan angka didepannya. sedangkan untuk merubah angka menjadi type lain misal a,b,c atau angka romawi i,ii,iii,iv dst. kita akan menggunakan atribut type yang di tempatkan pada tag <ol> , contoh sebagai berikut :
<!DOCTYPE html>
<html>
<head>
<title>List dengan Atribut Type</title>
</head>
<body>
<h3>List dengan type alfabet</h3>
<ol type='a'>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura - kura</li>
</ol>
<h3>List dengan type alfabet kapital (huruf besar)</h3>
<ol type='A'>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura - kura</li>
</ol>
<h3>List dengan type romawi</h3>
<ol type='i'>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura - kura</li>
</ol>
<h3>List dengan type romawi kapital</h3>
<ol type='I'>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura - kura</li>
</ol>
</body>
</html>
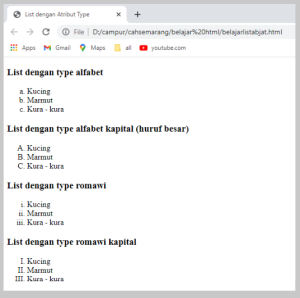
Hasilnya :

2. Unordered List HTML
unordered list merupakan list yang tak berurut, tag yang digunakan yaitu tag <ul> dan item nya menggunakan tag <li> juga.
kita lihat contoh code di bawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat List HTML</title>
</head>
<body>
<h1>Hewan Peliharaanku:</h1>
<ul>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura-kura</li>
<li>Burung cucakrowo</li>
<li>Ikan cupang</li>
</ul>
</body>
</html>
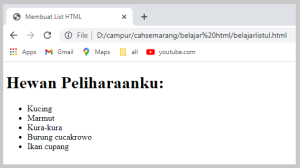
Hasilnya :

Secara default simbol yang digunakan oleh unordered list adalah lingkaran kecil (disc). Kita juga bisa menggantinya dengan atribut type
-
- square untuk simbol persegi;
- none tidak memakai simbol;
- circle untuk simbol lingkaran;
Kita lihat contoh code berikut ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat List HTML</title>
</head>
<body>
<h1>Hewan Peliharaanku:</h1>
<ul>
<li>Kucing</li>
<li>Marmut</li>
<li>Kura-kura</li>
</ul>
<h1>Hewan Peliharaanku:</h1>
<ul type="square">
<li>Kucing</li>
<li>Marmut</li>
<li>Kura-kura</li>
</ul>
<h1>Hewan Peliharaanku:</h1>
<ul type="circle">
<li>Kucing</li>
<li>Marmut</li>
<li>Kura-kura</li>
</ul>
<h1>Hewan Peliharaanku:</h1>
<ul type="none">
<li>Kucing</li>
<li>Marmut</li>
<li>Kura-kura</li>
</ul>
</body>
</html>
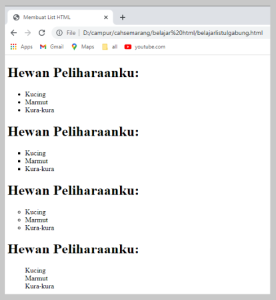
Hasilnya seperti ini :

3. Description List HTML
Description List merupakan deksripsi atau penjelasan dari sesuatu, Ada 3 tag yang digunakan untuk membuat description list:
-
-
- <dl> (description list) tag untuk memulai description list;
- <dt> (description term) tag untuk membuat kata yang akan dideskripsikan;
- <dd> (description description) tag untuk membuat penjelasan dari kata.
-
Kita lihat code dibawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat List HTML</title>
</head>
<body>
<h1>Hewan Peliharaanku:</h1>
<dl>
<dt>Kucing</dt>
<dd>Kucing disebut juga kucing domestik atau kucing rumah adalah sejenis mamalia karnivora dari keluarga Felidae. Kata "kucing" biasanya merujuk kepada "kucing" yang telah dijinakkan, tetapi bisa juga merujuk kepada "kucing besar" seperti singa dan harimau.</dd>
<dt>Marmut</dt>
<dd>Marmot adalah sejenis hewan pengerat yang tergolong familia Sciuridae dengan genus Marmota. Marmot umumnya hidup di daerah pegunungan, seperti Alpen atau Pirenia di Eropa, Pegunungan Rocky atau Sierra Nevada di Amerika Serikat, dan Kanada bagian utara </dd>
<dt>Kura-kura</dt>
<dd>Kura-kura adalah hewan bersisik berkaki empat yang termasuk golongan reptil. Bangsa hewan yang disebut Testudines ini khas dan mudah dikenali dengan adanya ‘rumah’ atau batok yang keras dan kaku. Batok kura-kura ini terdiri dari dua bagian. </dd>
</dl>
</body>
</html>
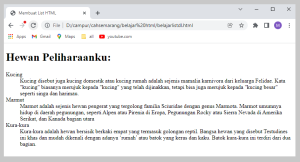
Hasilnya seperti dibawah ini :

List di dalam List (Nested List)
List juga dapat dibuat di dalam list, contoh kita ingin menggabungkan ordered list dengan unordered list. Caranya, list yang di dalam ditulis di dalam tag <li>.
kita lihat contoh code di bawah ini :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Membuat List HTML</title>
</head>
<body>
<h1>Jenis Hewan Peliharaanku:</h1>
<ol>
<li>Kucing
<ul>
<li>Anggora</li>
<li>Persia</li>
</ul>
</li>
<li>Marmut
<ul>
<li>Tanah</li>
</ul>
</li>
<li>Kura-kura</li>
</ol>
</body>
</html>
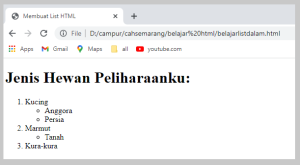
Hasilnya seperti di bawah :
baik demikian tutorial kita kali ini.. kita lanjut ke tutorial selanjutnya

